
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Create A Responsive Dashboard With Angular Material And ng2-Charts - The Branding Store | Logo Design, Web

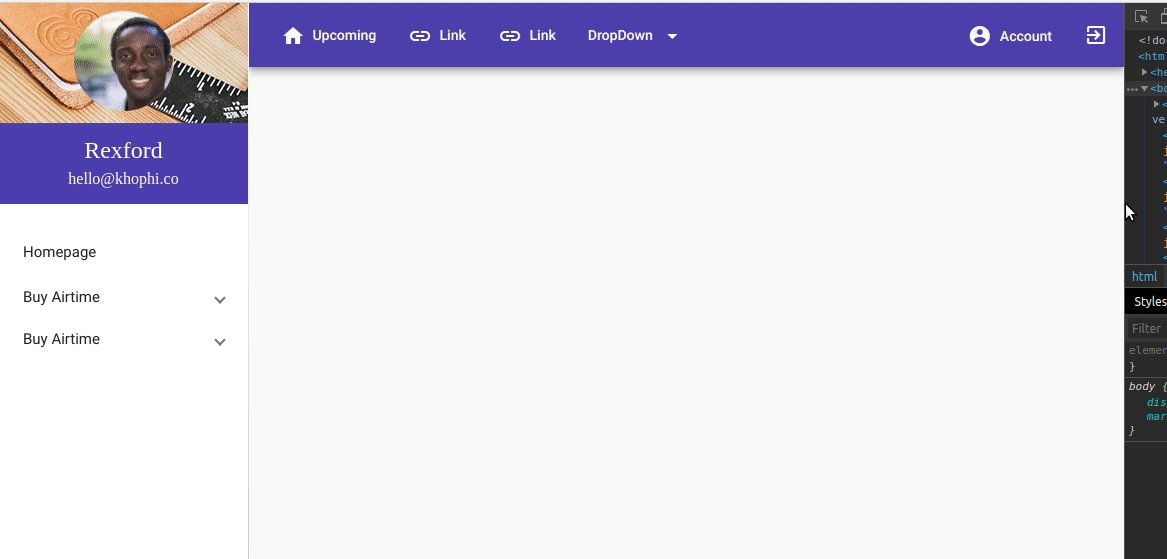
PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

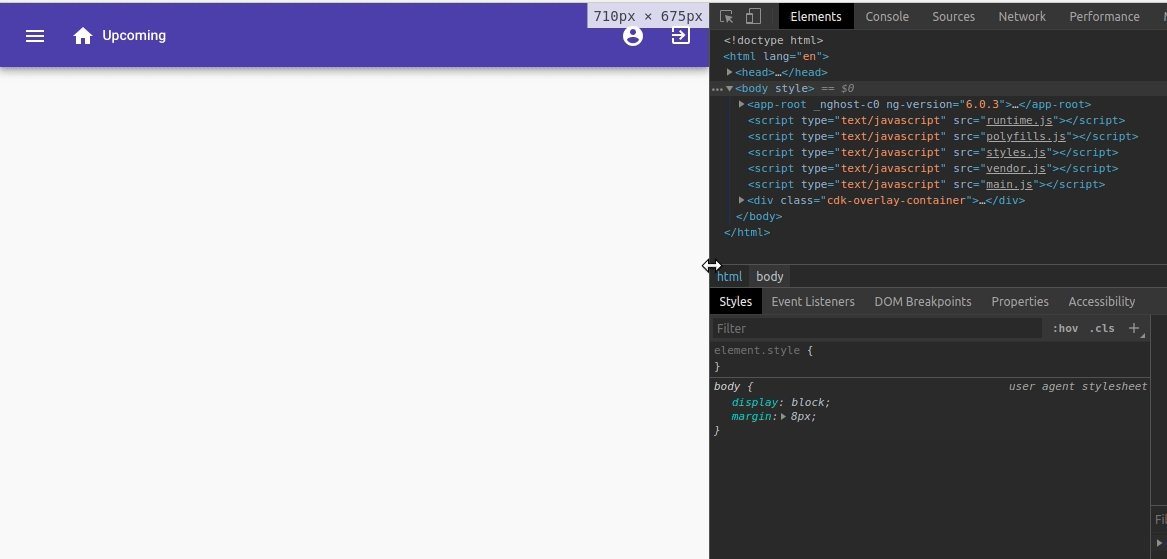
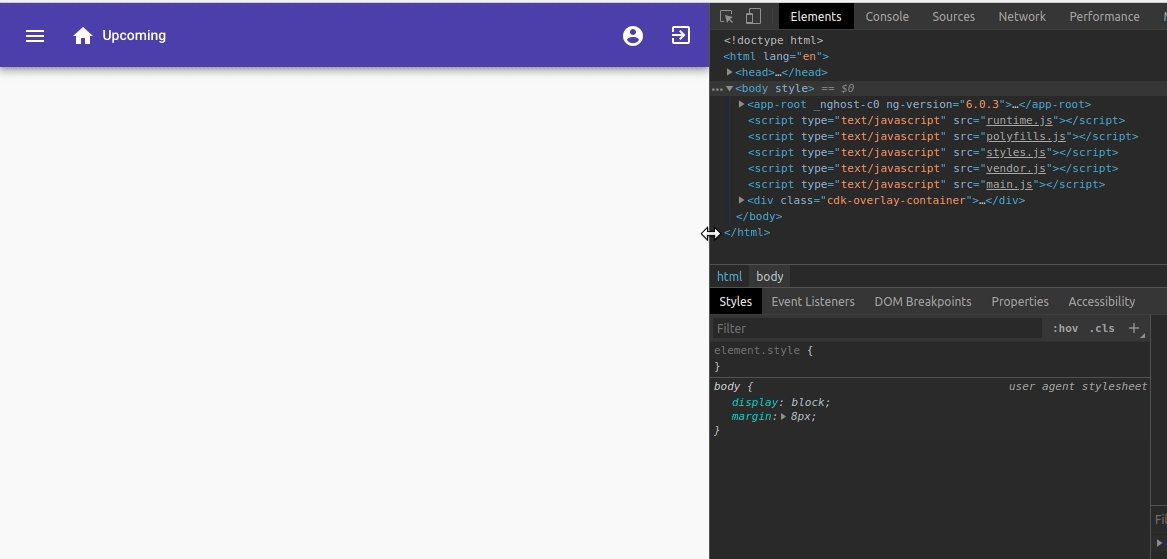
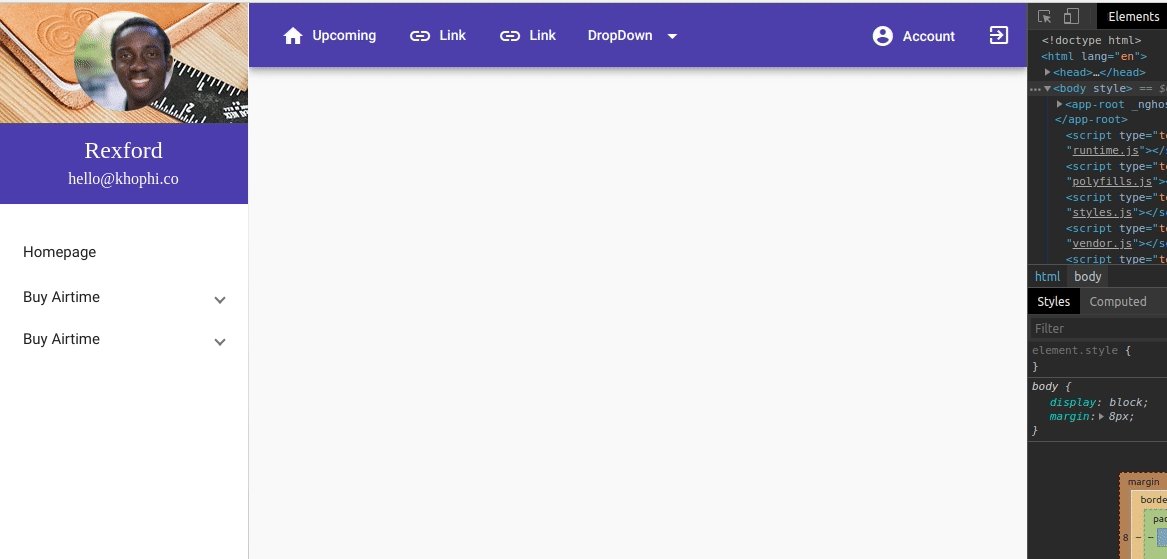
mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #16491 · angular/components · GitHub

javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow